A few years ago I started on a new passion project aimed to learn more about React.js. What I didn’t realize was that it would be a boundless hole filled with learning outside of my comfort zone.
In the end, the journey sent me down a learning path which I would have never ventured; and I’m extremely thankful for it.

The Challenge
The plan started off simple enough with a goal aimed at figuring out a way to solve a personal problem that I was facing — I wanted an easy way to know the ski conditions at my favorite resort. It’s not that this information wasn’t available to me, but more that it wasn’t presented in a way that I enjoyed; it felt like I needed to do a lot of legwork aggregating the various bits of information and putting it all together.
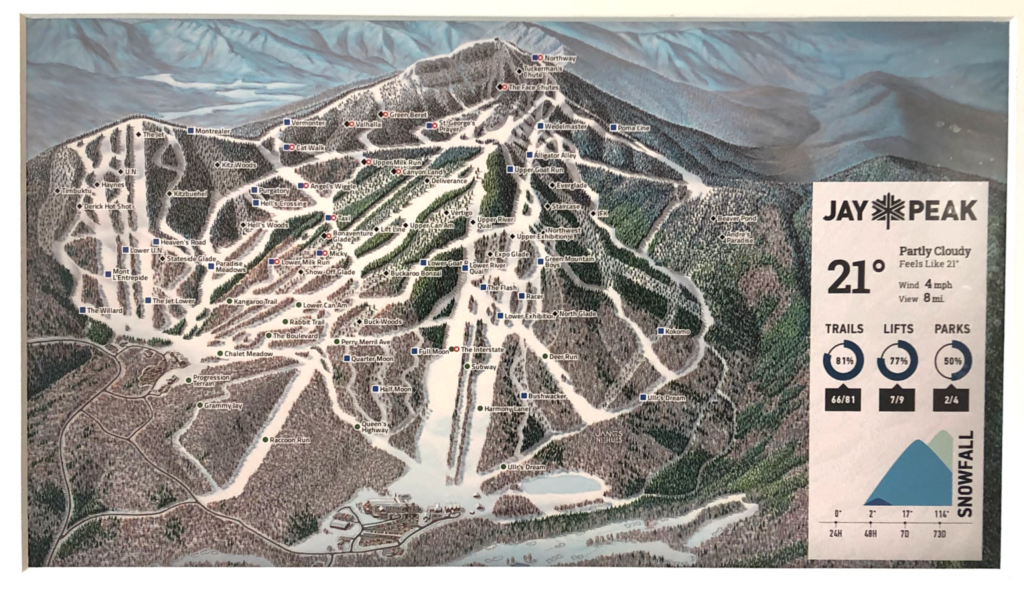
My vision was to take a digital display, modify it to act as a kiosk powered by a microcontroller, and wrap it in a frame on the wall. The website and/or React.js was not the challenge; even dealing with real-time information. What I found was that the real problem to be solved was coming up with a graceful way to create the illusion that you are not looking at a digital screen.


The Result
After a whole lot of time, including the Stanford Machine Learning course by Andrew Ng on Coursera. I was finally able to nail down a solution that exceeds what I have seen in similar products available on the market today.
Here is a high level overview of the of the software stack:
- React, Material UI, Webpack, Sass
- Node/Express/SocketIO/EC2, DynamoDB
- RaspbianLite
- Python (managing the display over i2c and all predictions)
- Machine Learning (Gradient Descent)
Stay tuned for more technical posts covering the various aspects of this fun little side project. In the future I plan to go into much more detail regarding the implementation in an effort to not only document my work, but hopefully to inspire others to continue tinkering and pushing themselves outside of their comfort zone.